애니빌드.LAB
매뉴얼
디자인팜 1.0 [고급사용자용] 레이아웃을 원하는데로 직접 만들기
- Anybuild
- 2015-05-01 17:27:00
- hit5821
- http://lab.anybuild.co.kr/bbs/faq/4387
본 강좌는 "맞춤형 컨텐츠 만들기"와 매우 흡사하므로 중복되는 내용은 생략 하도록하겠습니다.
"맞춤형 컨텐츠 만들기"확인 하지 않으셨다면 아래 링크를 통해 사용방법을 습득 후 본 강좌를 보시기 바랍니다.
디자인팜에서 기본적으로 제공되는 레이아웃은 아래와 같이 종류가 많지 않습니다. (2015.05.01 기준이며, 이후 더 추가 되어 있을수있습니다.)
경우에 따라서는 기본 제공되는 레이아웃으로 제작이 불가능한 경우가 있는데 이럴때 "맞춤형 레이아웃"을 통해 직접 레이아웃을 만들수 있습니다.
1. 디자인팜에서 빈페이지 만든 후 "맞춤형 레이아웃"을 추가해주세요.
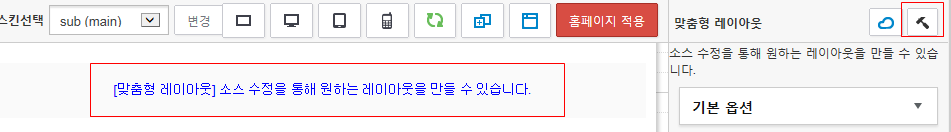
2. 추가된 "맞춤레이아웃"을 선택하고 [소스수정] 버튼을 클릭 합니다.
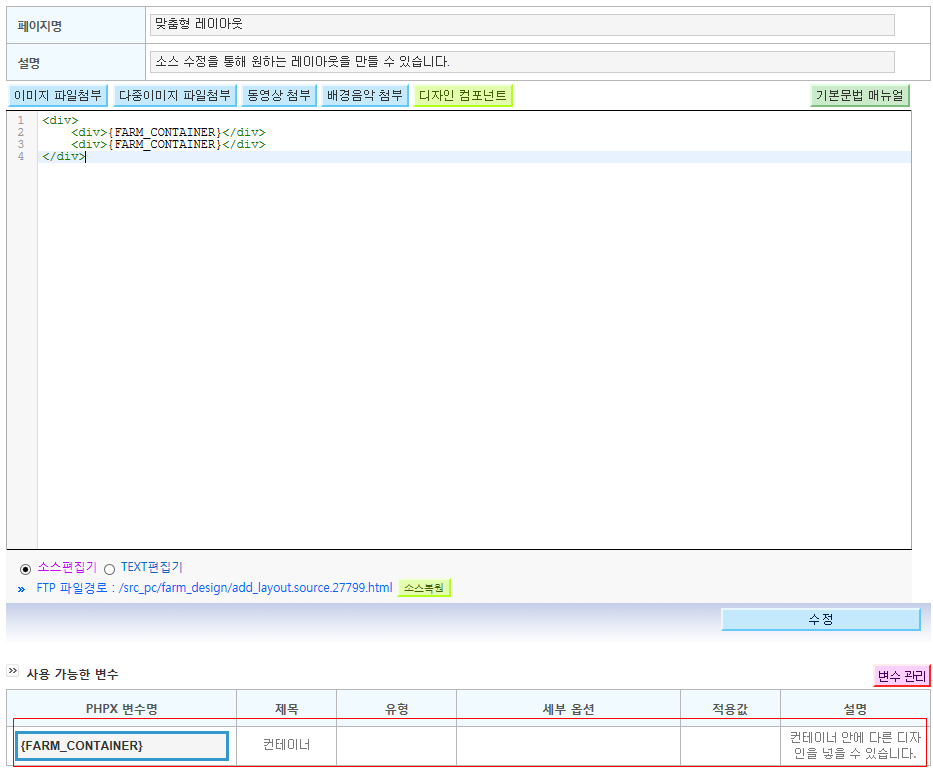
그리고 아래 소스를 복사해서 붙여 넣어주세요.
<div>
<div>{FARM_CONTAINER}</div>
<div>{FARM_CONTAINER}</div>
</div>
필자는 위와 같이 아주 간단하게 레이아웃을 만들어 봤습니다. 반응형은 전혀 고려하지 않았으며, 단순하게 세로 2칸짜리 레이아웃으로 코딩 하였습니다.
우리는 이전 강좌에서 맞춤형 컨텐츠를 만들때 변수를 활용해서 다양한 옵션을 만들었습니다.
레이아웃도 역시 컨텐츠만들때와 똑같이 변수를 활용해서 만들수 있습니다.
(만드는 방법에 대해서는 생략 합니다. 이전 강좌에서 확인 하세요)
한가지 유심히 보셔야 할부분은 레이아웃에는 컨텐츠에 없던 {FARM_CONTAINER}이라는 변수가 자동으로 추가 되어 있습니다.
이변수는 사실 변수라기보다는 컨텐츠를 담을수 있는 공간이라고 보시면 됩니다.
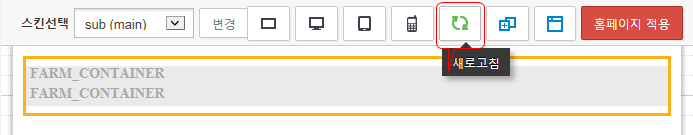
필자는 {FARM_CONTAINER} 두번 사용했으므로, 미리보기 화면에서도 [FARM_CONTAINER] 구역이 2개로 나타 납니다.
이렇게 추가 된 [FARM_CONTAINER]구역안에 여러가지 컨텐츠를 밀어 넣어보시기 바랍니다.
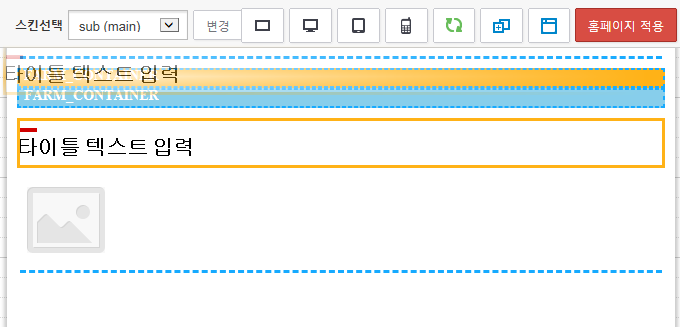
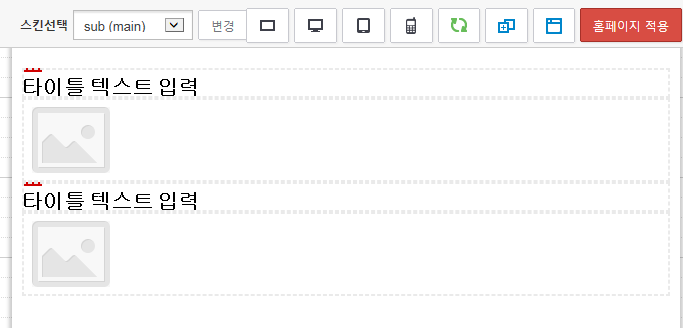
텍스트 2개, 이미지 2개씩 각각 밀어 넣어봤습니다.
이렇듯, [FARM_CONTAINER] 구역에는 여러개의 컨텐츠를 드래그해서 넣을수 있으며, 순서 변경까지 가능 합니다.
정리하면, {FARM_CONTAINER} 변수는 사용갯수 제한 없으며, html 코딩만 가능하다면 어떠한 레이아웃이든 직접 만들수 있도록 설계 되어 있습니다.
또한 옵션값을 통해 반응형으로 작동여부까지 컨트롤 할수 있게 만들수도 있습니다.
마지막으로 주의 사항하나 있습니다.
레이아웃안에는 컨텐츠만 넣을수 있으며, 레이아웃은 넣을수 없습니다.
이거 하나만 유념하시면 될것 같네요 ^^
수고하셨습니다.







열기 닫기