애니빌드.LAB
토론방
디자인팜2.0 쇼핑몰 네비게이션 및 질문
- m**lkyway
- 2017-11-20 22:26:18
- hit2003
- http://lab.anybuild.co.kr/bbs/qna/6814
1.
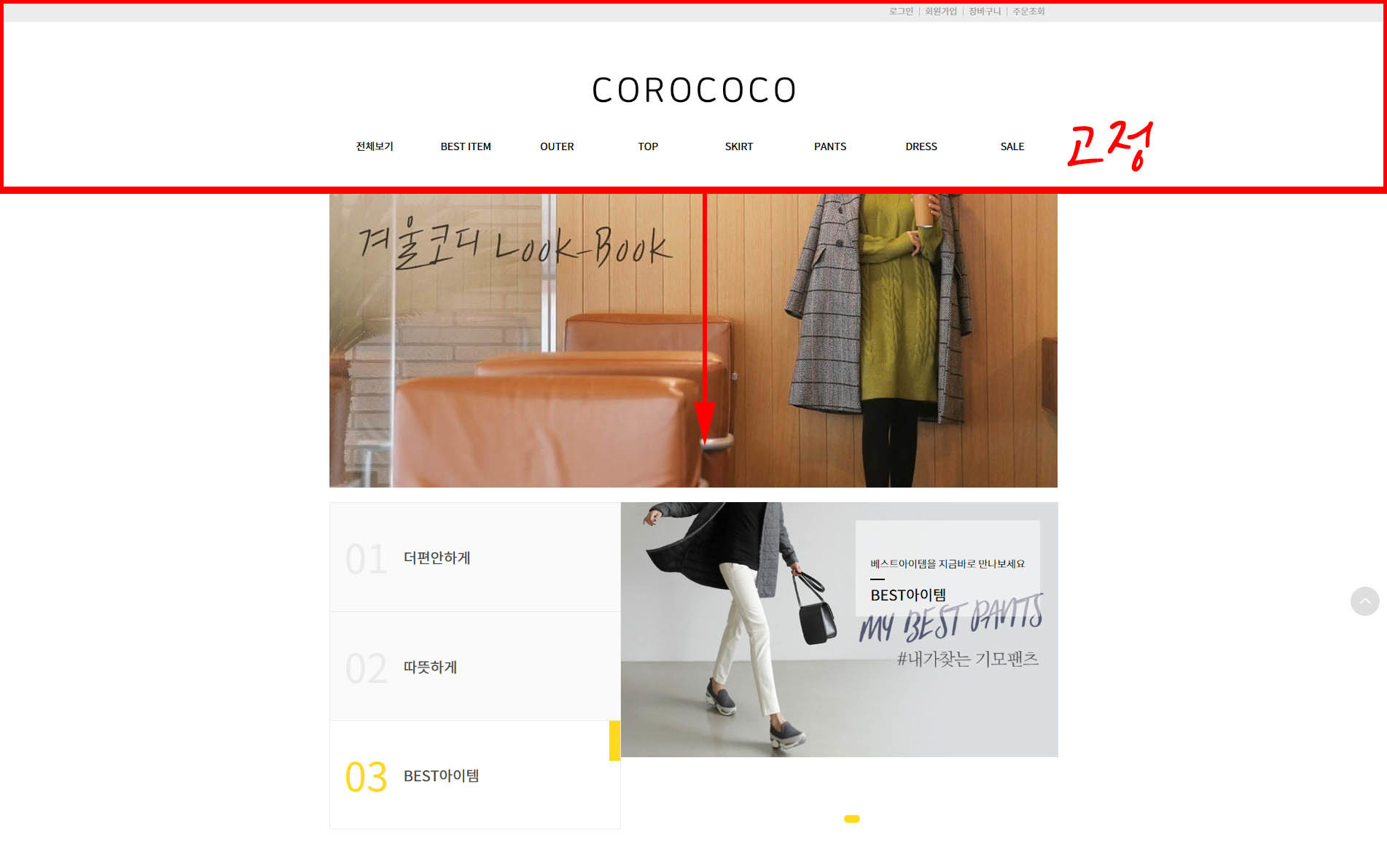
스크롤을 내려도 카테고리를 상단에 고정시켜 보이게 두고싶어요

2.
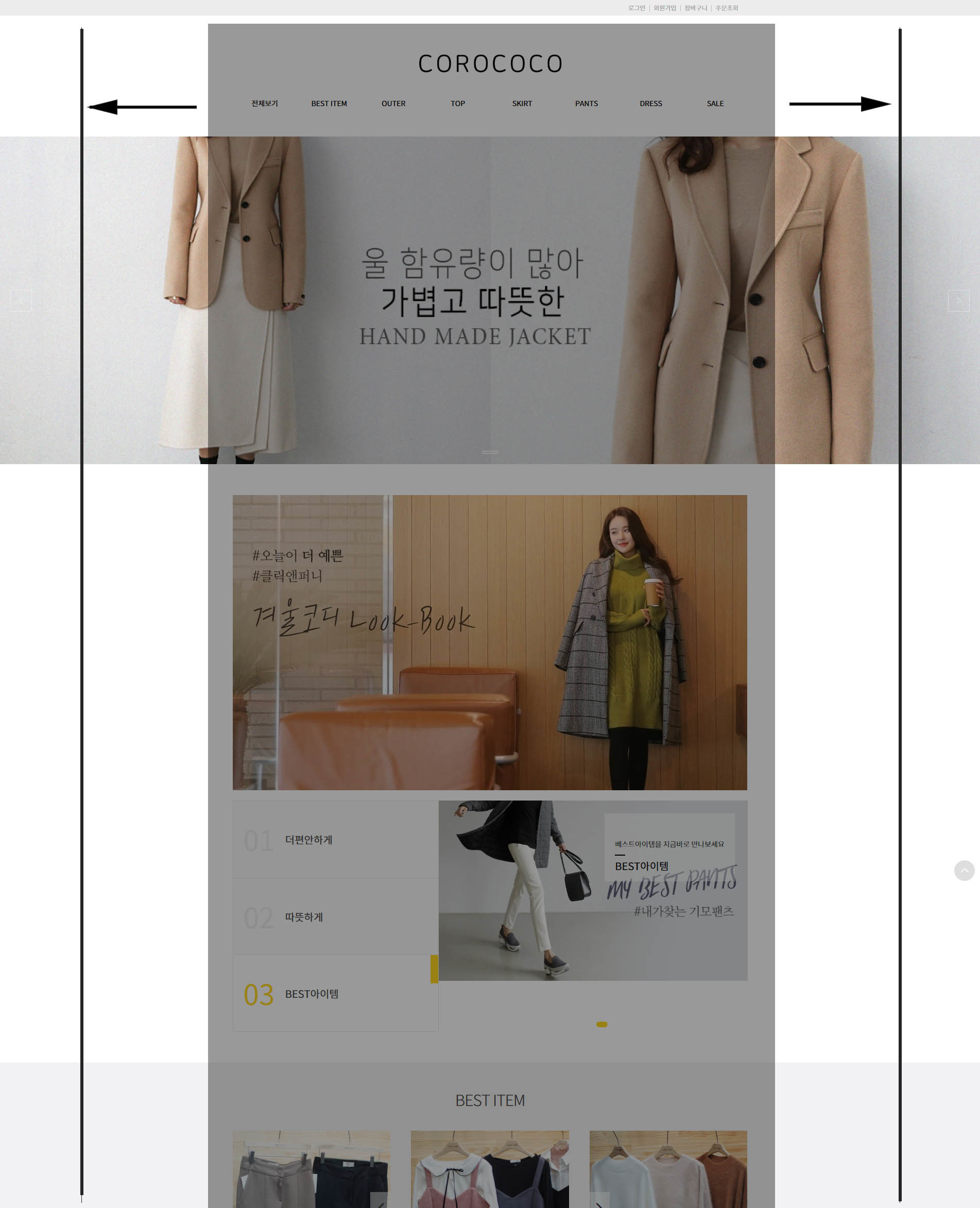
화면의 가로 크기를 전체적으로 늘리고 싶어요
카테고리나 풀로 차있는 이미지 말고, 다른 컨텐츠들도 가로 사이즈를 넓히고 싶어요
디자인팜에서는 반응형, 풀사이즈로 선택이 가능하더라구요
다른 사이즈로는 조절할 수는 없나요?

3.
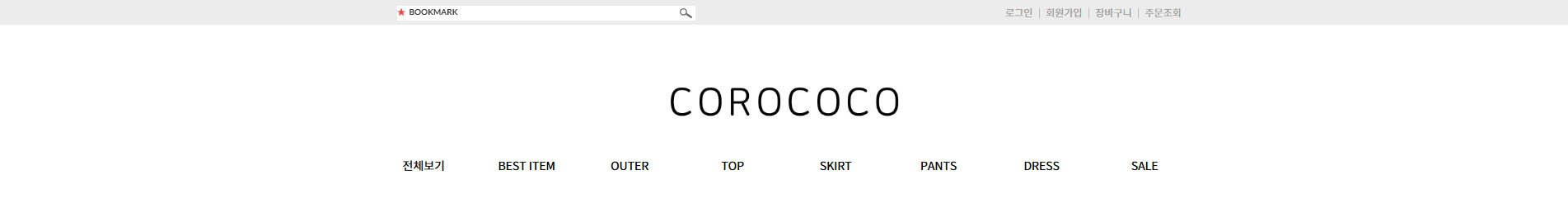
상단에 북마크, 그리고 검색창 만들고싶어요

4.
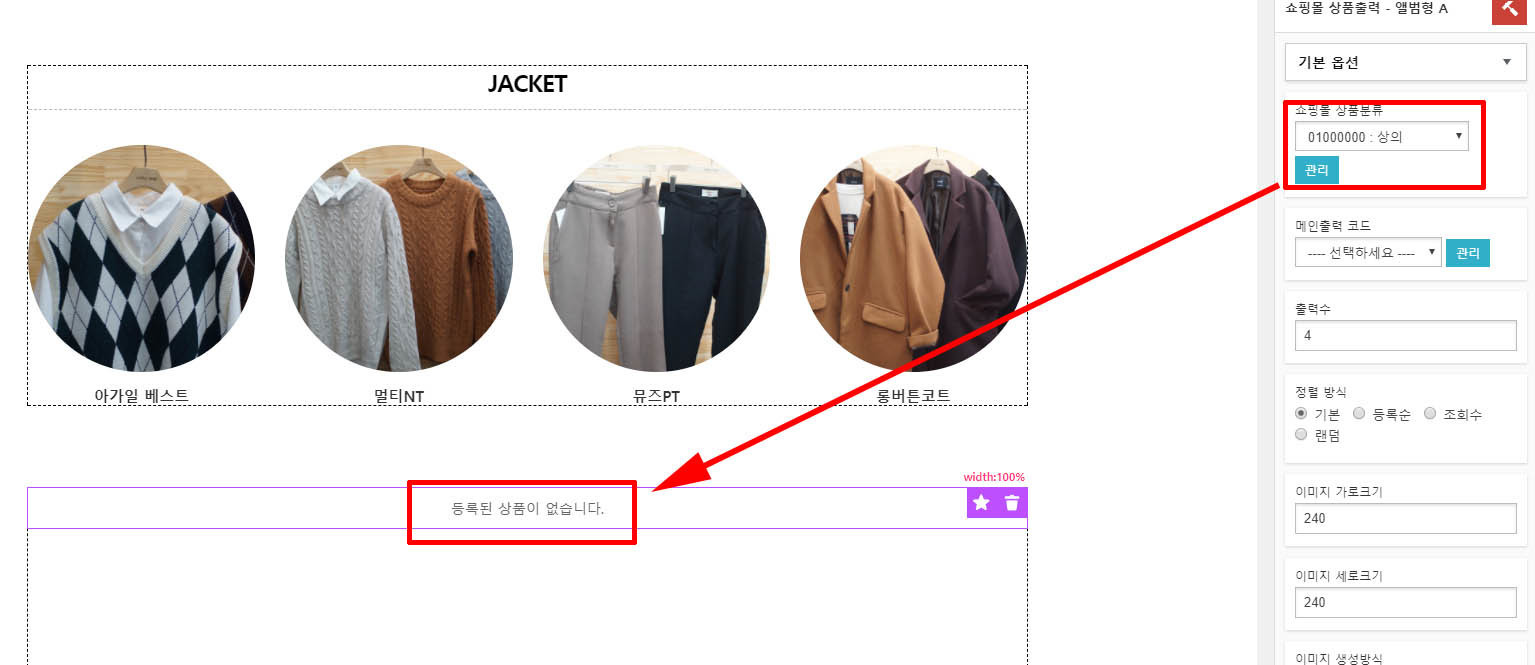
상품등록할 때 필수와 추가분류를 선택해서 넣었어요
근데 제품출력이 안돼요


5.
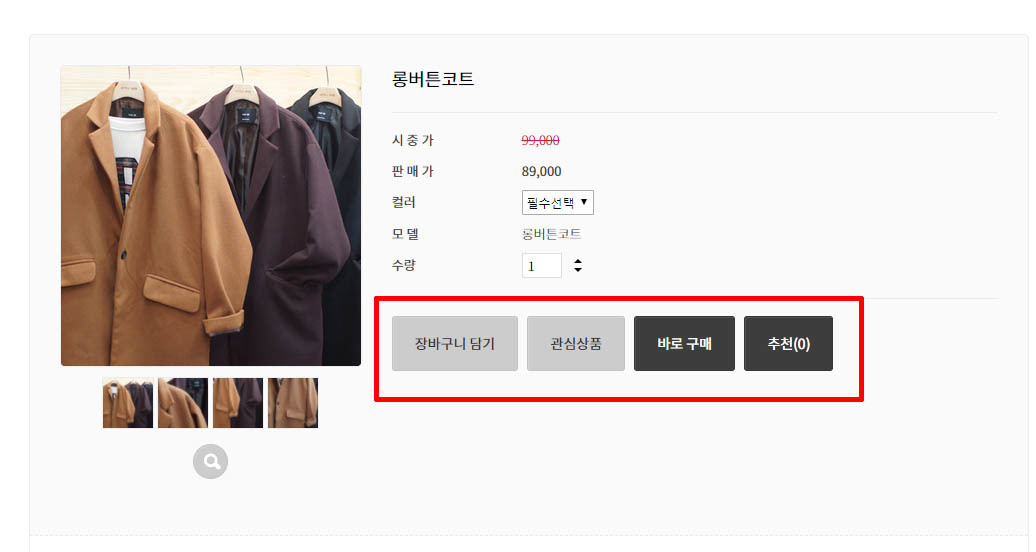
상품 상세페이지에 버튼 디자인을 수정할 수 있는지 알려주세요

감사합니다!^^
게시글 공유
URL복사
댓글작성
열기 닫기
열기 닫기
아 그리고 모바일에서 상세이미지 확대해서 볼 수 있도록 하고싶어요
메뉴얼 찾아보니
디자인관리 > 고급 디자인 관리 > 세부 화면 디자인] 에서 [쇼핑몰 상품관련 > 상품 상세 보기]에서 아래와 같이 소스를 추가하시기 바랍니다.
이렇게 써있는데 디자인관리 > 고급디자인관리에서 세부화면 디자인이 어딘지를 모르겠어요.. 감사합니다
1. 현재 선택된 스킨은 메뉴가 따라가는 구조가 아닙니다.
따라서 현재 상태에서 따라다니도록 할려면 별도의 html 수정 및 css 수정이 필요합니다.
현재 스킨관리가 소스 수정모드로 되어있는데요
http://uf2smart77.anybuild.co.kr/?mobile_conn=off
http://uf2smart66.anybuild.co.kr/?mobile_conn=off
위의 두개 템플릿을 참조하셔서 직접 작업을 해주셔야 됩니다.
스크롤부분은 간단하게 설명이 어려운 부분이라 이렇게 밖에 말씀드릴 수 없는점 양해 부탁드리겠습니다.
4. 추가분류의 경우는 제품 리스트 페이지에서만 노출이 됩니다.
상품을 메인에 진열을 하거나 할때는 추가분류가 아닌 필수쪽에 분류를 해주셔야지만 진열이 가능합니다.
5.
http://milkyway.jnksolution.com/shop_goods/goods_view.htm?category=070*****&goods_idx=*****
아무상품이나 상품상세 페이지 주소를 복사를 해 둡니다.
디자인팜을 실행을 하셔서 메뉴관리에 들어가신다음 페이지 찾기 부분에 복사한 상품상세 페이지 주소를 붙여넣고 검색을 합니다.
그럼 위와 같이 페이지 접근이 가능해집니다.
여기서 소스 수정을 클릭합니다.
그런뒤 소스를 직접 수정합니다로 체크를 하고 저장을 하면 아래부분에 상품상세 페이지 소스 수정가능하도록 처리가 됩니다.
2.1.1 스킨수정 - HTML
- 다음 숫자값들을 변경해주세요.
[스킨관리 - PC 메인 스킨]
[스킨관리 - PC 서브 스킨]
$farm2_conf[site_width] = 1000;
if($NAVI_INFO[code] == "mypage" || $NAVI_INFO[parent] == "mypage" || $NAVI_INFO[code] == "guest" || $NAVI_INFO[parent] == "guest"){
$farm2_conf[contents_width] = 800;
}else{
$farm2_conf[contents_width] = 1000;
}
$farm2_conf[account_code] = "shopping" ;
$farm2_conf[menu_width] = $farm2_conf[site_width] - $farm2_conf[contents_width] ;
2.1.2 스킨수정 - CSS
- 다음 숫자값들을 변경해주세요.
[스킨관리 - CSS소스-pc_skin.css]
/* PC CSS */
@media all and (min-width:102*px) {
#header .header_p, .shgroup, .gnb_p > .inner, .contents_wrap.mypage {max-width:1000px}
.contents_wrap.mypage .contents {overflow:hidden}
.snb.mypage {max-width:calc(1000px - 800px)}
2.2 콘텐츠
- 블록의 경우 1000px 및 가로 100%로만 동작하고 있습니다.
- 이외의 크기를 사용하려면 스크립트 작업이 필요합니다.
- 크기를 쉽게 변경하실수 있도록 블록 설정 콘텐츠를 추가해드렸습니다.
- 블록 설정의 옵션값을 수정해서 사용하시면 됩니다.
max-width:1200px !important;
- 블록형태는 가로 Full (100%) 로 설정해주세요.
3.1.1 검색 HTML
- PC 메인 스킨에 다음 항목을 추가하였습니다.
- 참고해서 PC 서브 스킨에 적용해보시기 바랍니다.
<div class="gnb_p">
<div class="inner">
<div class="search_wrap" cond="$actionValue">
<form name="{$formNameValue}" method="get" action="{$actionValue}">
<fieldset>
<legend data-lan="kr">검색</legend>
<div class="search_form">
<input type="text" name="{$inputNameValue}" required="required" placeholder="{@ echo lan("kr", "검색"); @}">
<button type="submit" data-lan="kr">검색</button>
</div>
</fieldset>
</form>
</div>
3.1.2 검색 CSS
- pc_skin.css 에서 다음 항목을 수정해서 디자인을 변경하시면 됩니다.
.gnb_p .search_wrap {float:left; width:200px; border-bottom:1px solid #dedede}
.gnb_p .search_wrap fieldset {margin:0;padding:0;border:none}
.gnb_p .search_wrap fieldset legend {width:0;height:0;overflow:hidden;position:absolute;font-size:0}
.gnb_p .search_wrap fieldset .search_form {position:relative;padding-right:29px;font-size:0}
.gnb_p .search_wrap fieldset .search_form input[type=text] {width:100%;height:29px;padding:0 10px;border:none;background:#fff;font-size:13px;color:#555;vertical-align:middle}
.gnb_p .search_wrap fieldset .search_form button[type=submit] {position:absolute;top:0;right:0;width:29px;height:29px;margin:0;padding:0;border:none;background:#fff;font-size:0;vertical-align:middle;text-align:center}
.gnb_p .search_wrap fieldset .search_form button[type=submit]:before {content:'\e901';font-family:'icomoon';font-size:22px;font-weight:bold;color:#dedede}
3.2 북마크
- 솔루션에서 지원하는 북마크 스크립트값입니다.
- 위의 소스를 참고하셔서 html 및 css 를 추가하시기 바랍니다.
javascript:bookmark();
- 북마크의 경우 ie에서만 정상동작합니다.
- 크롬 브라우저 및 모바일에서는 직접 등록해야한다는 내용의 경고창이 출력됩니다.